
What is Headless eCommerce?
Headless. Serverless. Decoupled. These are some of the buzzwords you might have heard being thrown around. But what do they mean and why should you care? In the ever-evolving web technology performance is becoming more and more important.
Simply put, having a front-end separate from the back-end provides better security, performance, scalability, and developer experience. Although the initial development cost might be higher, in the long run you will see a better return on your investment.
WooNuxt combines the familiarity of WordPress with the performance of Vue by leveraging the modern JAMstack approach. That means building as many elements as possible during the build. As a result, fewer server requests are needed to be made, meaning better performance and faster load times.
Tap into the amazing ecosystem of Vue components and libraries that a modern JavaScript framework provides.

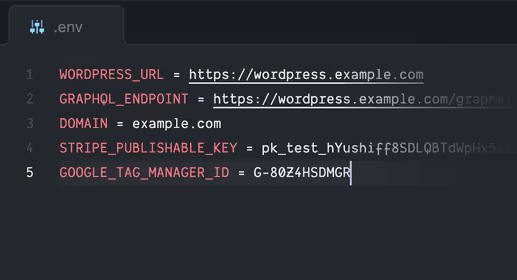
Configure your store in seconds
WooNuxt has and .env.example file that you can use to configure your store. Simply rename the file to .env and fill in the required fields. We will be adding more configurable options in the future to make it even easier to customize your store.

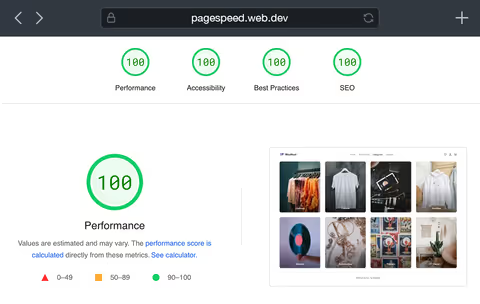
Out of the box optimization for performance
WooNuxt is built with performance in mind. We have implemented a number of optimizations to ensure your store is as fast and accessible as possible.
Key Features of WooNuxt
Blistering Speed
Designed for performance, WooNuxt provides code splitting, lazy loading, and link prefetching right out of the box. Refer to your LightHouse scores to witness the improvements.
Shopping Cart
Experience complete shopping cart functionalities, including the ability to add, remove, and update quantities, as well as applying coupons with ease.
Checkout
Get a seamless checkout process featuring shipping, billing, and payment options. Currently supporting Stripe, with PayPal integration coming soon.
Search
Benefit from integrated search functionality, enhanced by a robust filtering system that optimises the user experience.
Filtering
Utilise powerful filtering capabilities based on price and attributes from your WooCommerce store.
Wishlist
Wishlist functionality with add to wishlist, remove from wishlist and empty wishlist.
Progressive Web Application (PWA)
Support for Progressive Web App functionalities allows for offline browsing, elevating the user experience of your headless eCommerce store.
Accessibility Compliance
Adheres to all best practices for accessibility. Check WAVE scores.
Responsive Design
Enjoy a design that seamlessly adapts across mobile, tablet, and desktop devices, enhancing the reach of your headless WooCommerce store.
Exceptional UI/UX
A visually beautiful UI/UX experience with engaging animations and transitions.
Optimised for SEO
Integrate essential SEO functionalities, such as meta tags, sitemaps, and robots.txt. Full Yoast SEO integration is on the horizon, ensuring your headless eCommerce site ranks higher.
Coupons & Reviews
Coming soon.
Quick Start
Note: Now that we have upgraded to Nuxt 3, we have made it even easier to get setup. You can now use the WooNuxt Settings plugin for WordPress to guild you through the setup process. This plugin will help you install any required plugins and setup your store. Check out the README for more information.
1. Store data
Everything you know and love about WooCommerce stays the same. If you have a current shop or setting up a new one all you need to do is install and activate the following plugins. WPGraphQL, WooGraphQL and WPGraphQL CORS
2. Build
Powered by Nuxt, WooNuxt connects to your WooCommerce store using WPGraphQL and outputs a highly optimized frontend. With code splitting, lazy loading and link prefetching out of the box. Lighthouse will love it!
Frequently Asked Questions
Where can it be hosted?
Because WooNuxt is a JAMstack application, it can be hosted anywhere. You can host it on your own server, or you can deploy it to a static web hosting provider. You can also deploy it to a CDN.
Can it be installed as a PWA?
Yes, it is fully ready to be installed as a PWA. However, the login mutation needs the front and back end to be on the same domain for the cross-origin request to work.
Is it optimized for SEO?
Still in development. But it will soon have full Yoast support.
What payment gateways are available?
Stripe is the only payment gateway available at this time. PayPal is coming soon.
Does it have a default WordPress theme?
I'm working on a basic theme that adds some extra features to the store, like reward points and a wishlist. It will be available soon.
Does the store support multiple currencies?
Not at this time.
You can find more troubleshooting FAQs in our FAQ section.